Turn Your Prettier Config Into a VS Code Snippet
The settings in your prettier config ensure that you follow a consistent coding style across all your projects. Being able to quickly set these every time you start a new project is a micro super power. It's a small way to help yourself fall into the pit of success.
My preferred config looks like this.
{
"tabWidth": 2,
"printWidth": 80,
"endOfLine": "auto",
"arrowParens": "always",
"trailingComma": "all",
"semi": false,
"singleQuote": true,
"bracketSpacing": true
}
Rather than copying these from an existing project, or trying to remember what they are, you can use a snippet to add them to new projects.
How to create a VS Code snippet
- In VS Code, launch the command palette
CMD+Shift+porCTRL+Shift+p - Enter
user snippets - Select
New Global Snippets Fileand name it. - You'll be presented with a new file with an example snippet that is commented out.
{
// Place your global snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and
// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope
// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is
// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.
// Placeholders with the same ids are connected.
// Example:
// "Print to console": {
// "scope": "javascript,typescript",
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
}
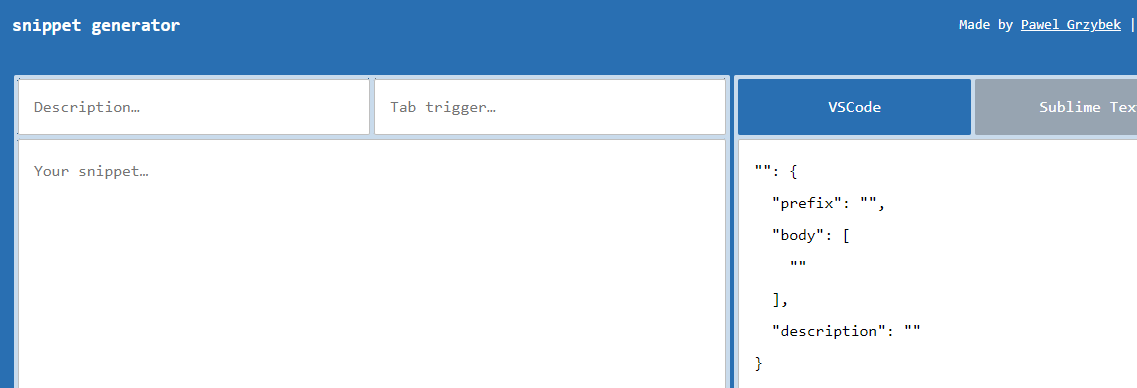
At this point, you could edit the file manually and try to get the syntax right but there is a much better way. Use The Snippet Generator by Pawel Grzybek. Thanks, Pawel!

The trigger is what you type to trigger the snippet. Enter prettierconfig.
Enter a short description.
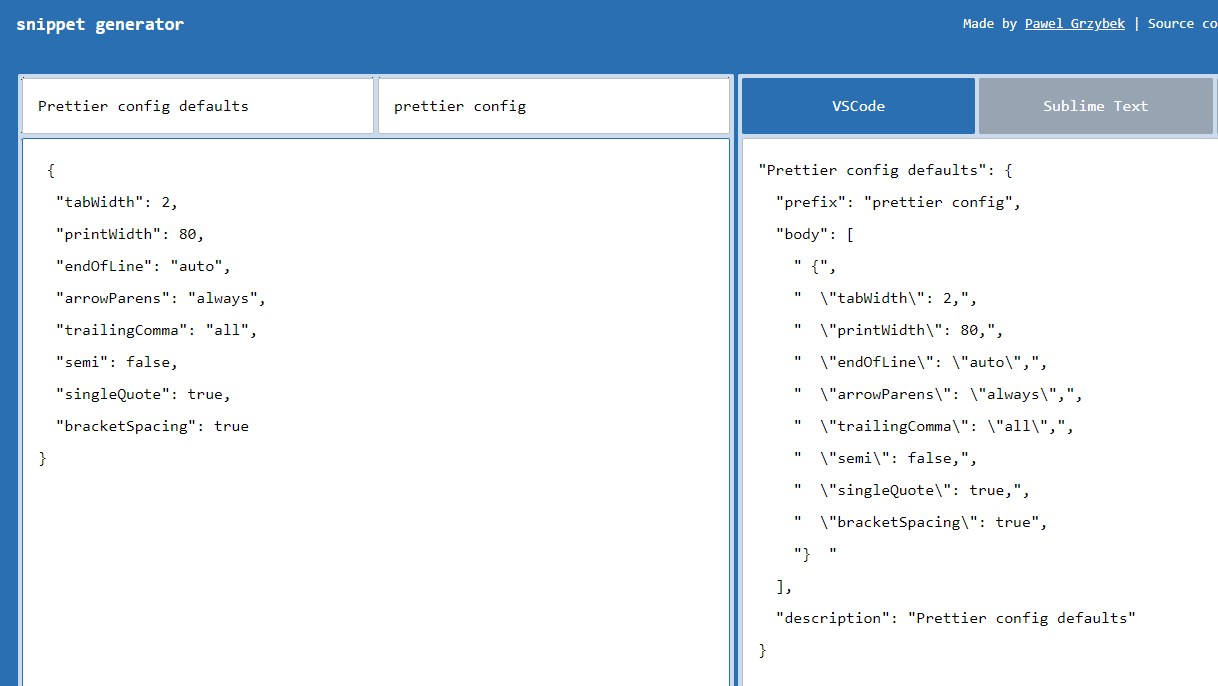
Paste your prettier config settings into the "Your snippet..." box.

The snippet generator merges your inputs into a valid snippet.
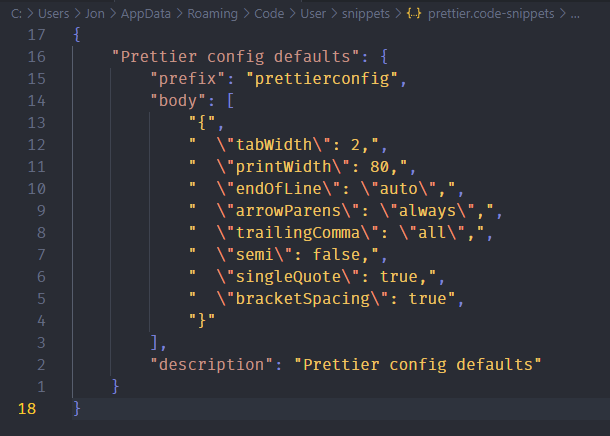
Copy the snippet from the right-pane and paste it into VS Code in place of the commented out example and save the file.

Now that our snippet is saved, let's put it to good use.
Add a .prettierrc file to the project you're in, or delete the contents of the .prettierrc file if you've already got one.
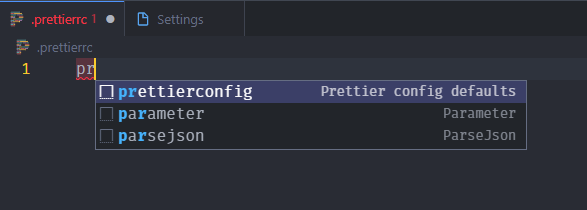
Start typing the first few letters of your snippet's trigger, and VS Code will offer to insert the snippet.

Press tab to accept the suggestion, and your snippet is inserted.

Visual Studio Code Snippets are powerful and useful. Learn more in the official Visual Studio Code docs.